![]()
| Image |
Use the Image dashboard item to add static images to a dashboard.

To load an image to a dashboard item, use the Load Image and Import Image buttons in the Ribbon, or commands in the context menu (Load Image... and Import Image..., respectively).

These commands invoke the Open dialog, which allows you to locate the desired image.
The Load Image command saves the path to the image in the dashboard definition, while the Import Image command saves the image itself.
To specify how the image is aligned within the dashboard item, use the Alignment group in the Design ribbon tab.

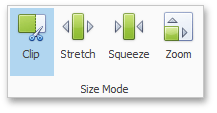
You can specify the image size mode that defines how the image fits within the dashboard item.
To do this, use the Size Mode group in the Ribbon's Design tab.

The following table illustrates each size mode in two cases: when the image is smaller than the dashboard item, and vice versa.
| Size Mode | Image Smaller than Dashboard Item | Image Larger than Dashboard Item | Description |
|---|---|---|---|
| Clip |  |
 |
The image is clipped if it is larger than the Image dashboard item. |
| Stretch |  |
 |
The image is stretched or shrunk to fit the size of the Image dashboard item. |
| Squeeze |  |
 |
If the dimensions of the Image dashboard item exceed those of the image it contains, the image is shown full-size. Otherwise, the image is resized to fit the dimensions of the Image dashboard item. |
| Zoom |  |
 |
The image is sized proportionally (without clipping), so that it best fits the Image dashboard item. If the aspect ratio of the Image dashboard item is the same as the aspect ratio of the image, it will be resized to fit into the Image dashboard item while maintaining its aspect ratio. Otherwise, the image will be resized in the closest fitting dimension (either the height or the width), and the remaining dimension will be resized while maintaining the images aspect ratio. |